随着3D、VR、AR等技术的飞跃发展,传统网络购物的界限被彻底打破,消费者不再局限于文字、图片或视频的二维体验,而是能够沉浸于3D构建的立体世界中,享受3D看房、虚拟逛街的全新购物模式。
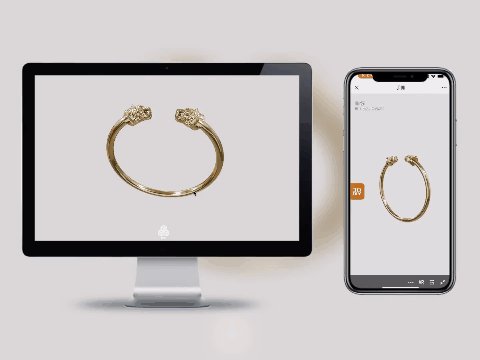
51建模网作为国内3D互动展示领域的佼佼者,专为消费品牌与商家量身打造了高效、轻量且功能丰富的3D模型在线编辑器,极大地推动了3D商品营销互动的新纪元。

平台自主研发的Web3D轻量化3D编辑器,兼容广泛的主流模型格式,实现了从浏览到交互的全面升级。用户不仅能够直观审视产品的每一个细节,还能通过一系列强大的编辑功能,如材质替换、灯光调整、虚拟场景构建、爆炸特效展示、热点动画制作及部件替换等,将产品的魅力以720°无死角的方式呈现给消费者。
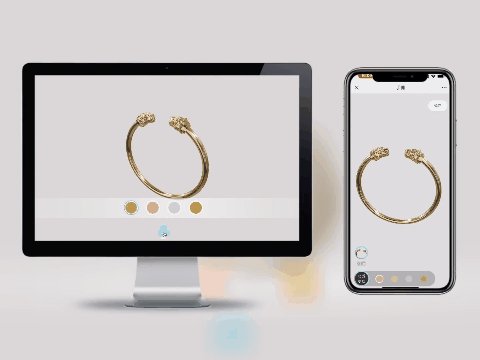
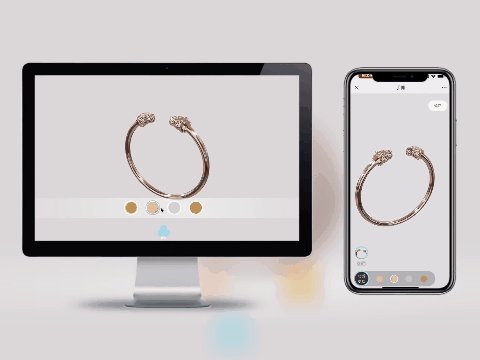
定制材质替换:
为模型各部位灵活应用多样材质,让产品展示焕发不同风貌,尤其适用于家居、服饰等行业,帮助顾客直观感受材质与色彩的多样选择。
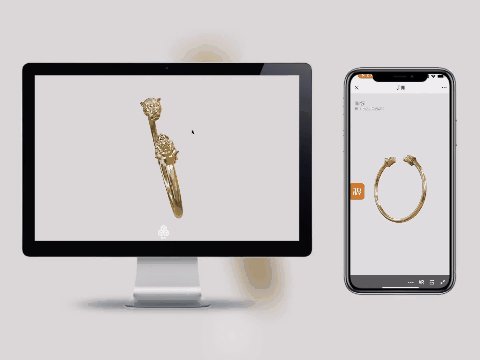
模型热点添加:
通过热点技术,将图文、视频、音频等多媒体元素融入模型,打造生动的动画亮点,适用于家电、3C数码等领域,快速传达产品特性与优势。
模型爆炸效果:
支持复杂模型拆解展示,深入剖析内部结构,为3C数码、工业展示等行业带来震撼的视觉体验,满足对产品细节的高要求。
模型部件替换:
赋予用户自由定制权,轻松切换模型部件,实现个性化展示,尤其适合家居定制、机械器械等行业。
行业广告模板:
提供覆盖电器、家具、服饰、汽车等多个行业的专业广告模板,用户只需简单配置,即可快速生成专业级3D产品广告,极大缩短营销内容创作周期。
AR展示:
结合AR技术,将3D模型无缝融入现实环境,如家居购物中,顾客能实时预览家具摆放效果,依据实际场景做出更满意的购买决策。
51建模网的这一创新工具,不仅极大地丰富了产品展示形式,提升了用户体验,更为商家开辟了一条高效、直观的营销新路径,引领着网络购物向更加沉浸化、互动化的方向发展。